Play@Divrsion
Play@Divrsion is an app that I wrote that streamlines event creation, player registration, and event gamification for my customers. The current version of the app utilizes three separate systems:
The main app for managing events & players
Simple JS app for checking in players to an event
Simple JS app for displaying leaderboard on our in-store kiosk
Main App
The main app has the most functionality. It's running Laravel & Livewire. It has the following features:
Add/edit players
Add/edit games
Add/edit events
Assign points to players
Show ranks to players
Create tournaments through the Challonge API
Import players to the Challonge bracket
and more
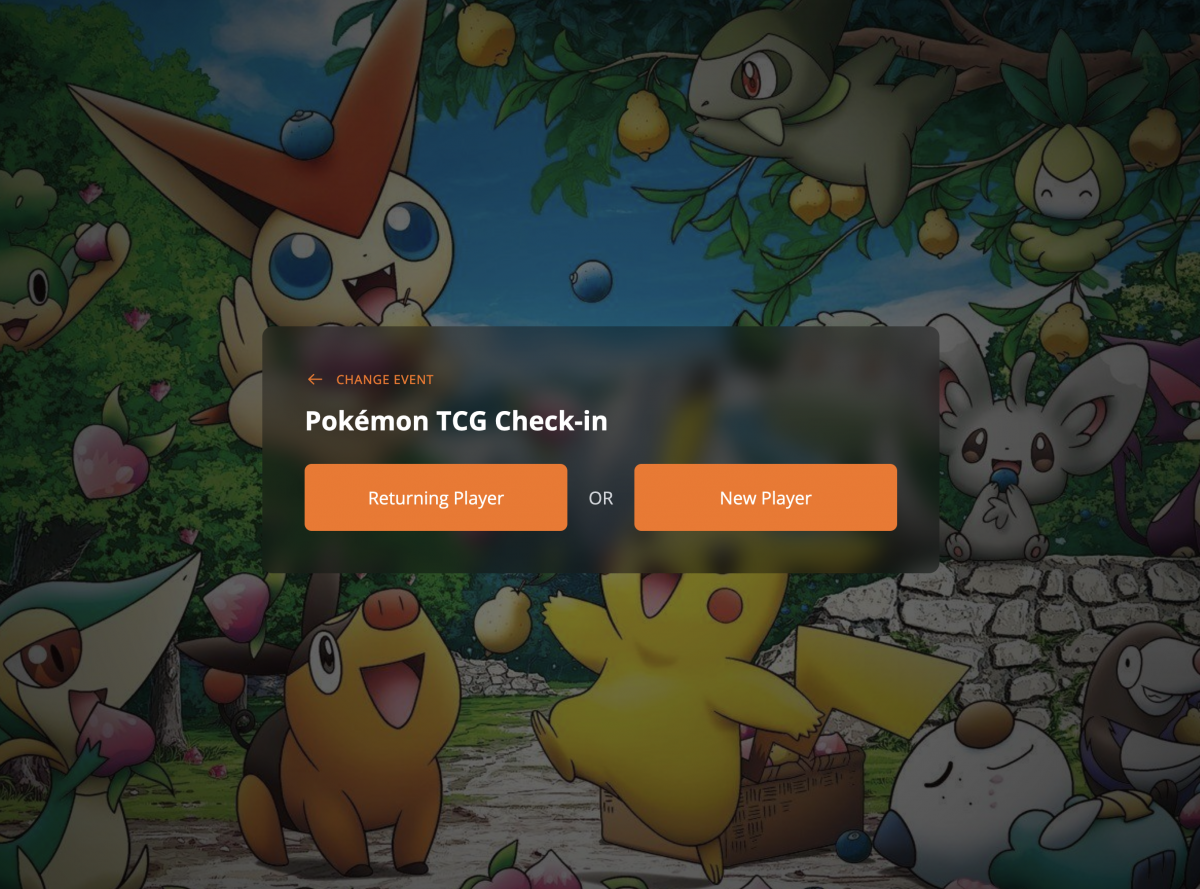
Check-In App
This app is a simple HTML file that uses AlpineJS to communicate with the main app. It lets existing players check in to any open events through an iPad. But it also allows players to create an account for their first visit.
Leaderboard
Leaderboards are my favorite feature of the Play@Divrsion system. It functions similarly to the check-in app, but AlpineJS handles parsing the data from the main app and transitioning between multiple screens automatically.
It also supports Pusher to refresh the displays automatically and a fallback in case the API is inaccessible or broken.